
About the project
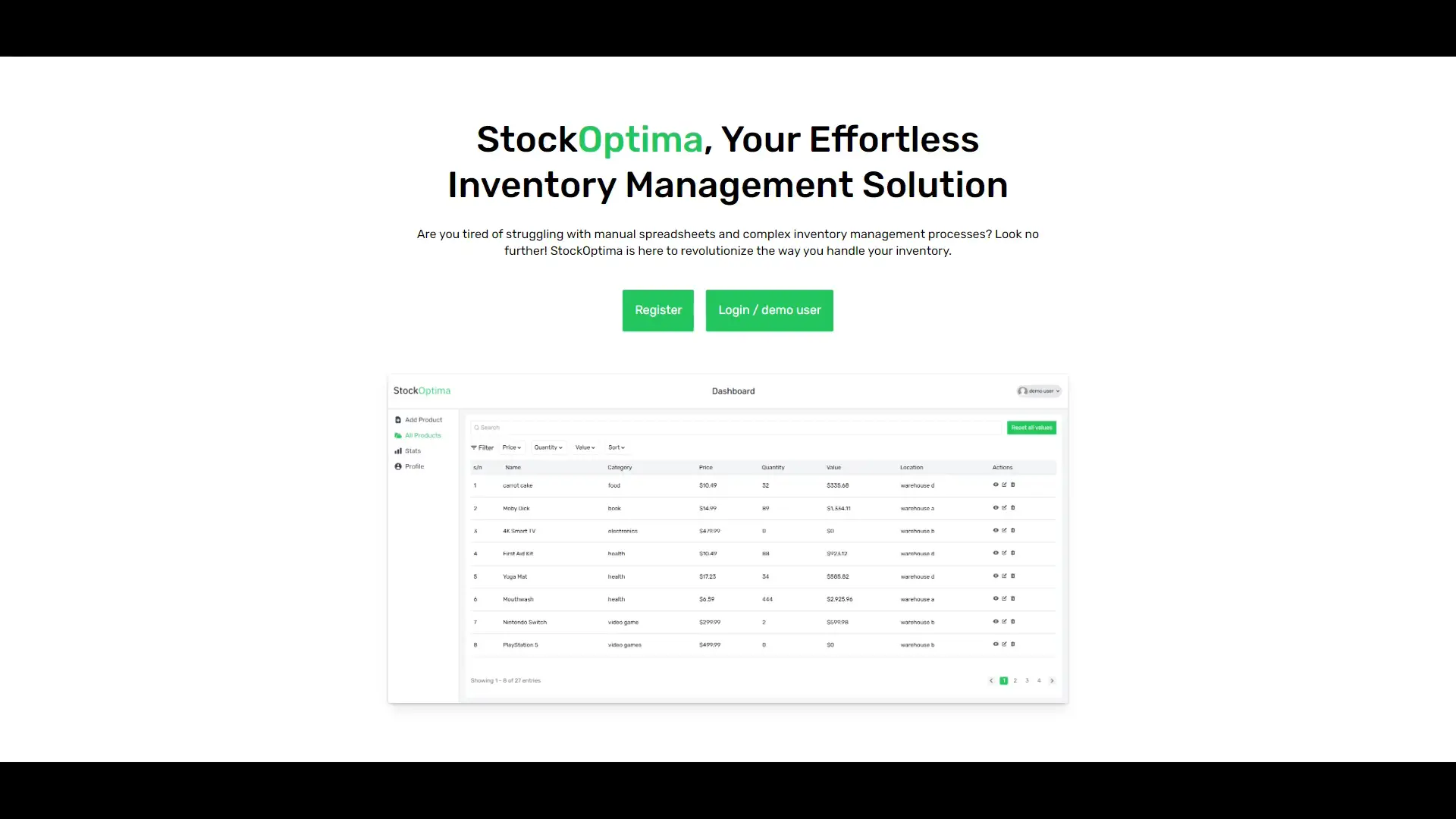
A full-stack Inventory management application that allows users to create products displayed in a table layout with search and filter functionality, a stats page to give you a breakdown of all your products, and a profile page where you can update your name, profile image, and email address.
Technology used
I used React as my frontend framework and Tailwind CSS for styling. I utilized headless UI for dropdown menus, React Toastify for notifications, React Router for frontend routing, Axios for cleaner network requests, and Recharts (a React abstraction of D3) for creating visually appealing charts. For the backend I used Node and Express. I used MongoDB as a database and Mongoose for creating my schemas. JWT (json web token) for authentication and bcrypt for password hashing. I also used Cloudinary for profile image upload and helmet for web security. I also tested my backend routes with Postman. I used Render for hosting and Git and GitHub for version control. I used Vite as my build tool.
Concept and Creation
Why I created it
Part of why I started my journey into learning programming is my experience working in retail, where I had to use a lot of old, confusing, and obtuse software with unintuitive user interfaces. This sparked the idea that I could create more intuitive solutions myself. So, this project is me creating the inventory management system I wish I had.
Functional and Design requirements
Functional requirements

- Table of data that can be paginated and has relevant data like name, category, price, ect
- Search functionality and filter by price, quantity, value or sort by newest, oldest, name a-z, z-a
- Have Signup/Login/Logout for a user
- Stats page to showcase your products info
- Have a demo account for easy access
Design requirements
- Simple, clean, intuitive, easy to user interface
- A responsive interface that looks good on Mobile, tablet or desktop
Design stuff used
Typography
- Rubik
Colors
- Main color: #22C55E
- White color: #FFF
- Gray color: #F3F4F6
- Error color: #DC2626
Design Inspiration
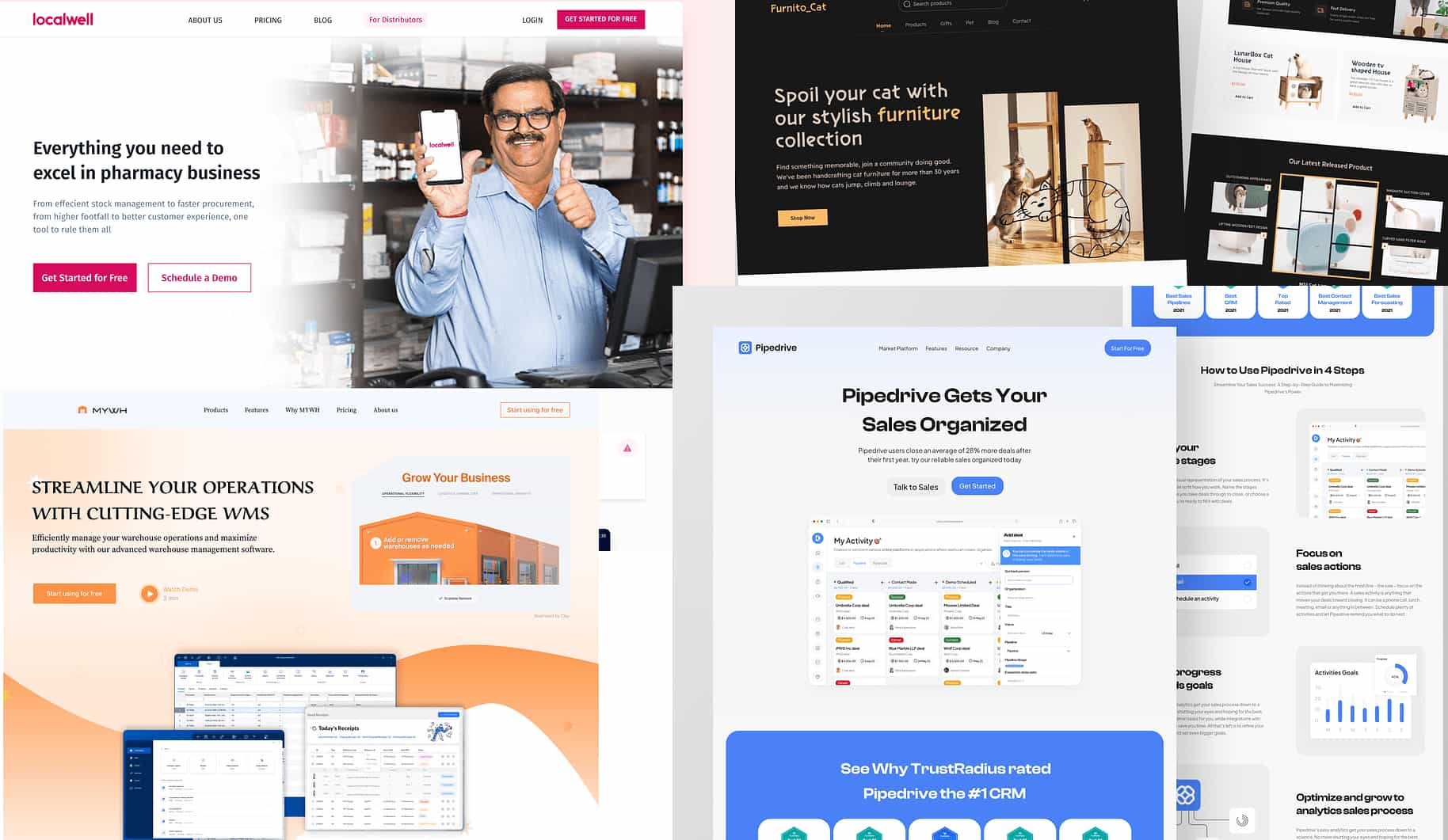
Landing Page Inspiration

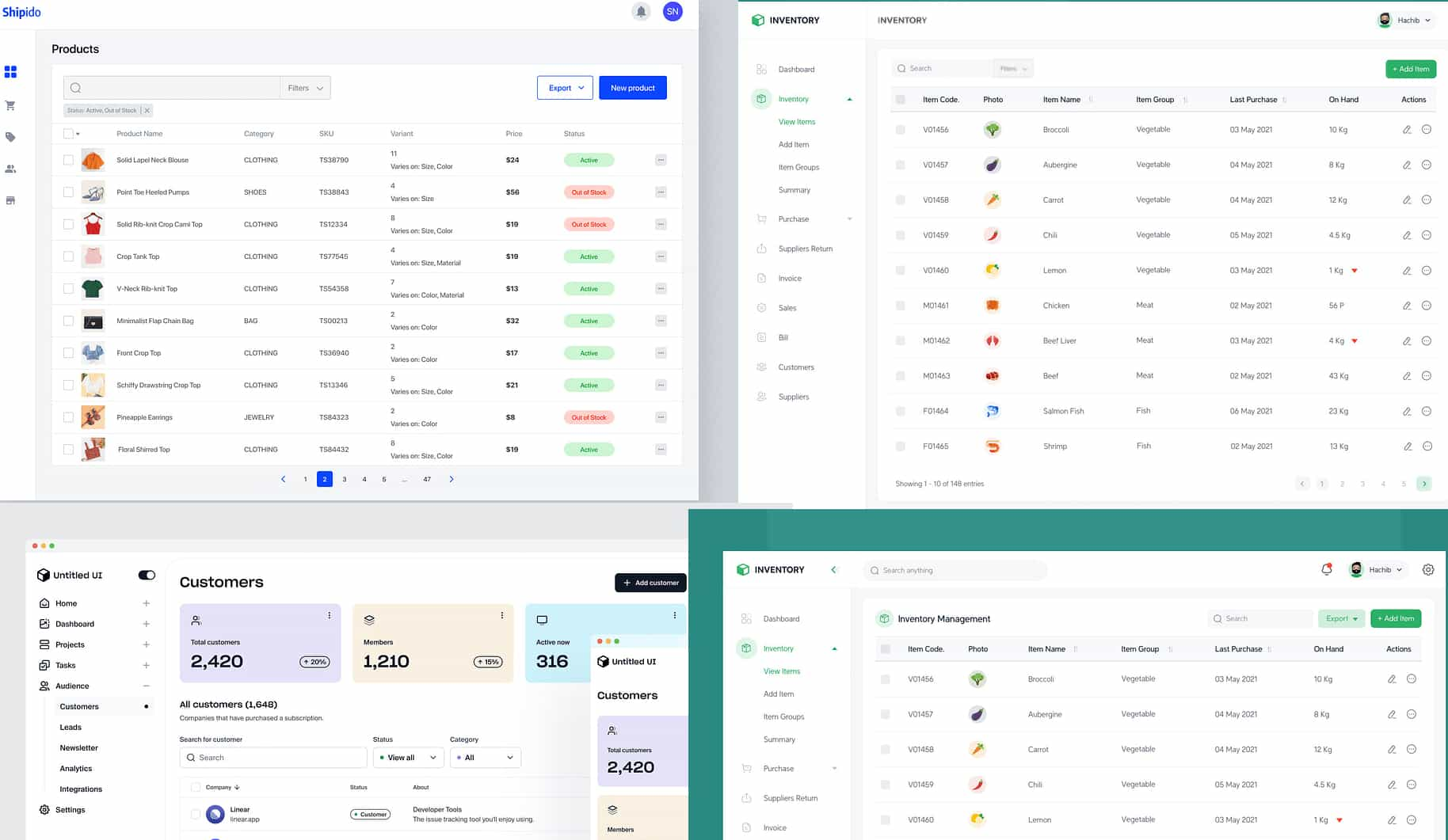
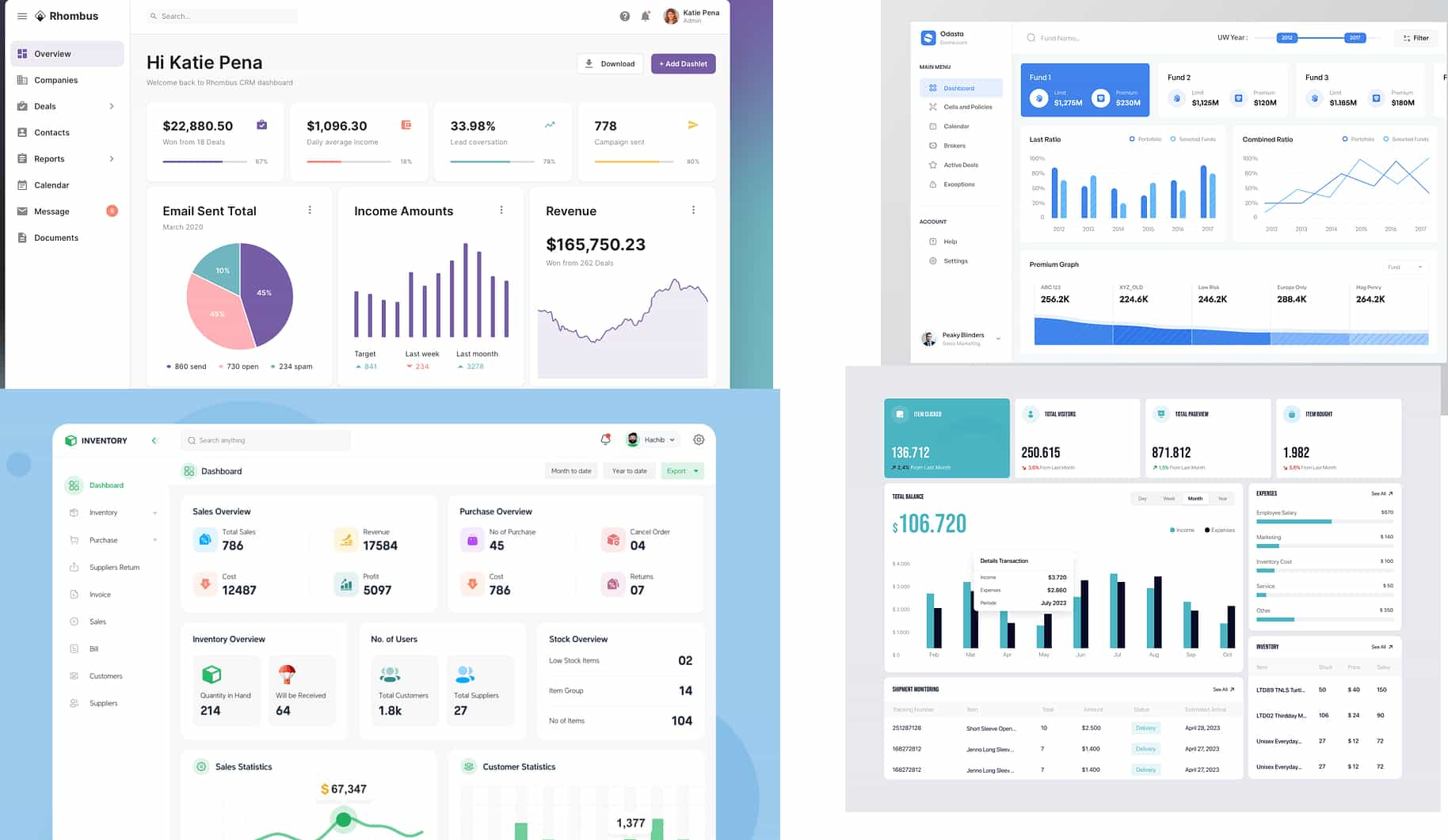
Dashboard Inspiration

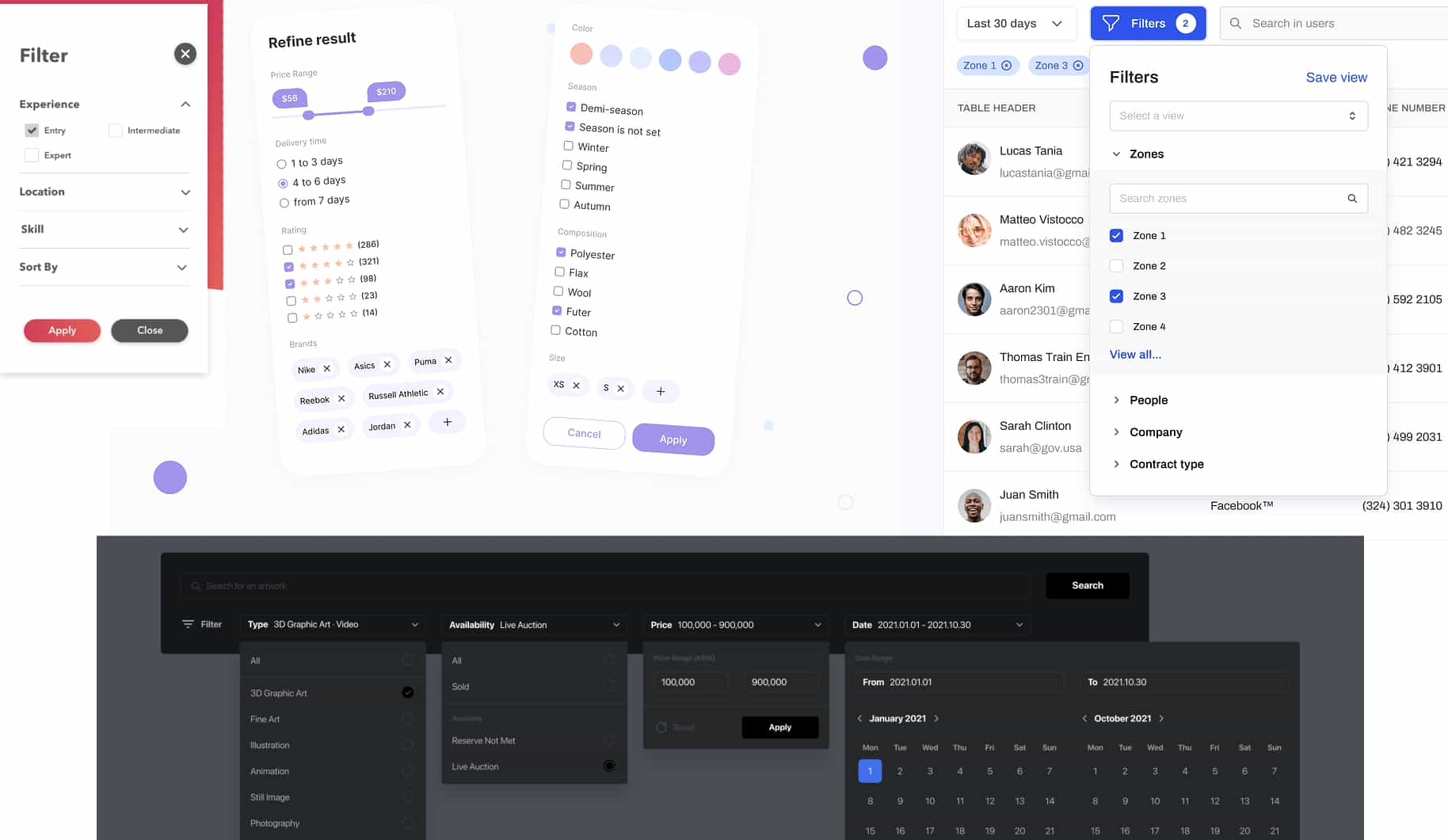
Filter in dashboard Inspiration

Stats Inspiration

Results
What I learned
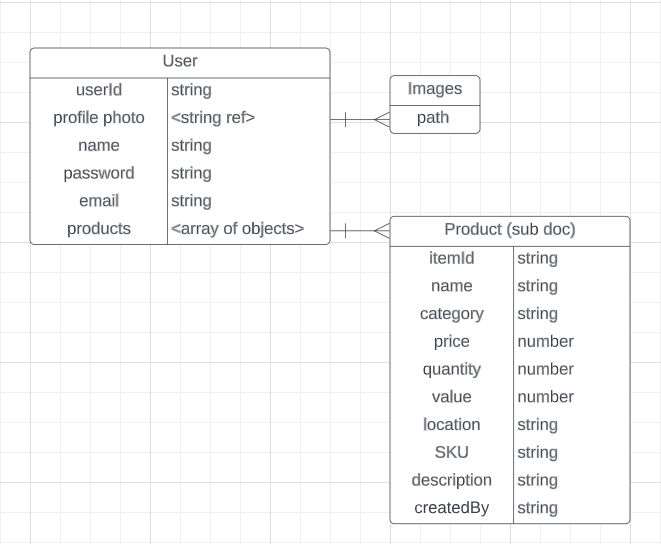
In my last project I didn't model the data so in this project I decided to create a data model and focus more on pre-planning which saved me time in the long run and helped me know more explicitly what I was going to do. The main challenge in this project was learning backend technologies like Node, Express and JWT, implementing custom middleware for stuff like authentication and image upload, putting it all together, and implementing the MVC pattern in my app. Overall I'm very happy with the progress I made and what I learned and I can't wait to learn even more in the future!
Even more info
If you want to see screenshots for every page of my app or some extra miscellaneous images, such as all the backend routes in Postman, you can visit the repository wiki linked below. The live site can take up to 30 seconds to initially load because I'm using a free instance to host stockOptima.